Radio List
The <radio-list> tag helper is a wrapper for radio input elements. For a correct rendering it is necessary to embedding all radios into a radio list.

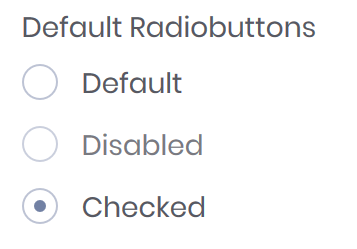
<radio-list bc-label="Default Radiobuttons"> <input type="radio" name="radio1" bc-label="Default" /> <input type="radio" name="radio1" bc-label="Disabled" disabled /> <input type="radio" name="radio1" bc-label="Checked" checked /> </radio-list>
Configuration
Inline
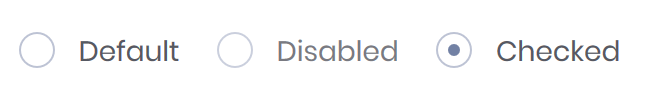
Radios can rendered on the same horizontal row by adding the bc-inline attribute to the list wrapper.

<radio-list bc-inline="true"> ... </radio-list>
Label
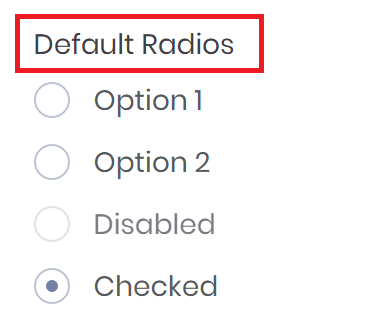
To set a label for a list of radios use the bc-label attribute.

<radio-list bc-label="Default Radios"> ... </radio-list>
Help
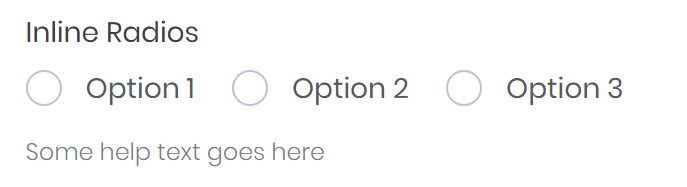
To set a help text for a list of radios use the bc-help attribute.

<radio-list bc-label="Inline Radios" bc-help="Some help text goes here" bc-inline="true"> ... </radio-list>
Items
To bind a list of items to a Radio List use the bc-items attribute. This attribute accepts an object of List<SelectListItem>.

<!-- VIEW --> @model BSolutions.Mecons.Test.Models.DataBindingViewModel <radio-list bc-label="Character" bc-items="Model.Characters" bc-inline="true"></radio-list>
// VIEW MODEL public class DataBindingViewModel { public List<SelectListItem> Characters { get; set; } = new List<SelectListItem>(); public DataBindingViewModel() { this.Characters.Add(new SelectListItem { Value = "0", Text = "Calm" }); this.Characters.Add(new SelectListItem { Value = "1", Text = "Bright" }); this.Characters.Add(new SelectListItem { Value = "2", Text = "Lively" }); this.Characters.Add(new SelectListItem { Value = "3", Text = "Crazy" }); } }
It is also possible to bind the values of an enumeration to a Radio List. Use the Html.GetEnumSelectList<TEnum>() method of the HtmlHelper class to return a select list for the given enum type.

<!-- VIEW --> @model BSolutions.Mecons.Test.Models.DataBindingViewModel <radio-list bc-label="Gender" bc-inline="true" bc-items="Html.GetEnumSelectList<Gender>()"></radio-list>
// ENUMERATION public enum Gender { [Display(Name = "Male")] Male, [Display(Name = "Female")] Female }
Data Binding
Model binding in ASP.NET Core MVC maps data from HTTP requests to action method parameters. With asp-for attribute of the Radio List it is possible to bind selected option to a model parameter.

<!-- VIEW --> @model BSolutions.Mecons.Test.Models.DataBindingViewModel <form-group> <radio-list asp-for="Gender" bc-items="Html.GetEnumSelectList<Gender>()"></radio-list> </form-group> <form-group> <radio-list asp-for="Character" bc-items="Model.Characters"></radio-list> </form-group>
// VIEW MODEL public class DataBindingViewModel { [Display(Name = "Gender")] public Gender Gender { get; set; } [Display(Name = "Character")] public string Character { get; set; } public List<SelectListItem> Characters { get; set; } = new List<SelectListItem>(); } public enum Gender { Male, Female }
// CONTROLLER public IActionResult DataBinding() { var model = new DataBindingViewModel(); model.Characters.Add(new SelectListItem { Value = "0", Text = "Calm" }); model.Characters.Add(new SelectListItem { Value = "1", Text = "Bright" }); model.Characters.Add(new SelectListItem { Value = "2", Text = "Lively" }); model.Characters.Add(new SelectListItem { Value = "3", Text = "Crazy" }); return View(model); } [HttpPost] public IActionResult DataBinding(DataBindingViewModel model) { // Get selected Gender with model.Gender // Get selected Character with model.Character }